STANDARD BANK - BCB PLATFORM
Providing our customers one single entry point to access all our solutions to help them grow and succeed.
Platform Enhancement




Key Issues
Onboarding & Transactional Friction – Lengthy processes resulted in user drop-offs.
03

Low Engagement & Discoverability – Clients struggled to find relevant products and services.

Complex Navigation – The platform lacked an intuitive structure, leading to confusion.


Overview
The Standard Bank BCB (Business and Commercial Banking) Platform was envisioned as a digital marketplace to connect business banking clients with relevant financial products and services. However, initial adoption was low due to unclear user flows and complex navigation.
My role focused on improving the user experience to drive engagement and usability.
Research
The research aimed to improve the decision-making process for design by incorporating insights from user interviews conducted through guerrilla testing, A/B testing, and competitive analysis.
Additionally, leveraging personas allowed me to focus on designing with the user's needs as a top priority.
Information architecture
I participated in an information architecture exercise to identify the most effective way to organize content clearly and concisely for users.
This required breaking down complex existing structures within the platform.



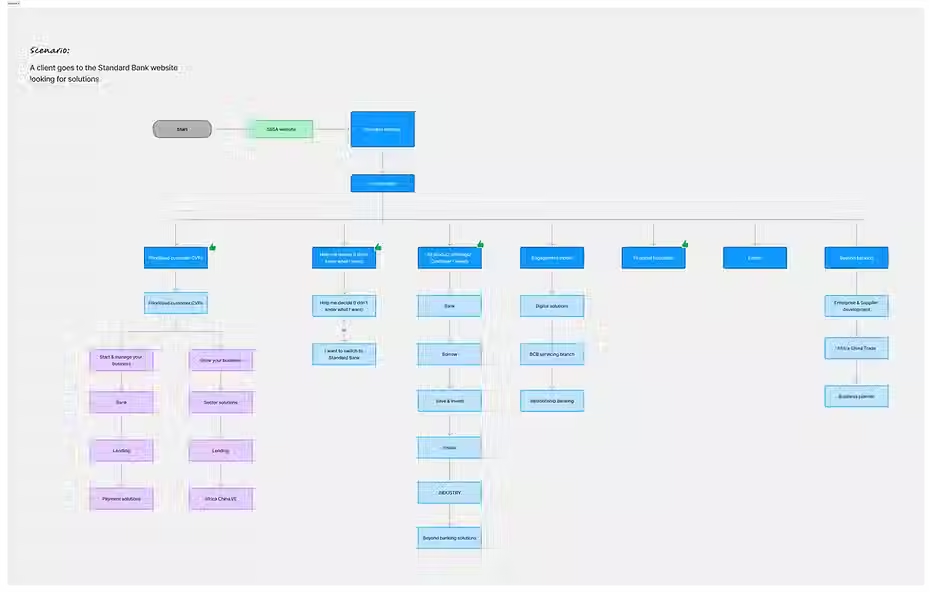
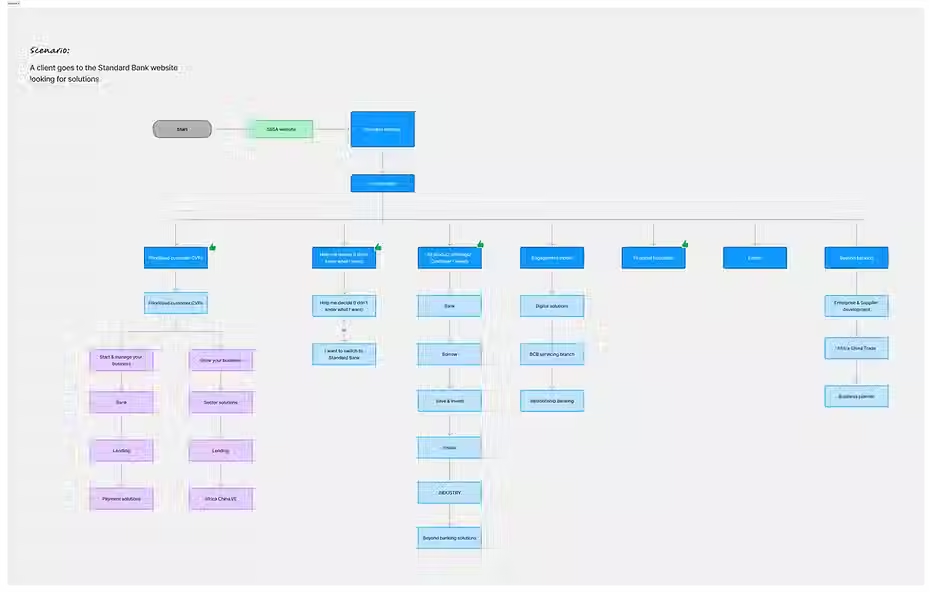
User flows
We worked together to create process flows that shaped a narrative around user decisions and actions in product and service adoption. This mapping also provided insights into user emotions, behaviors, and desired outcomes based on their unique needs.
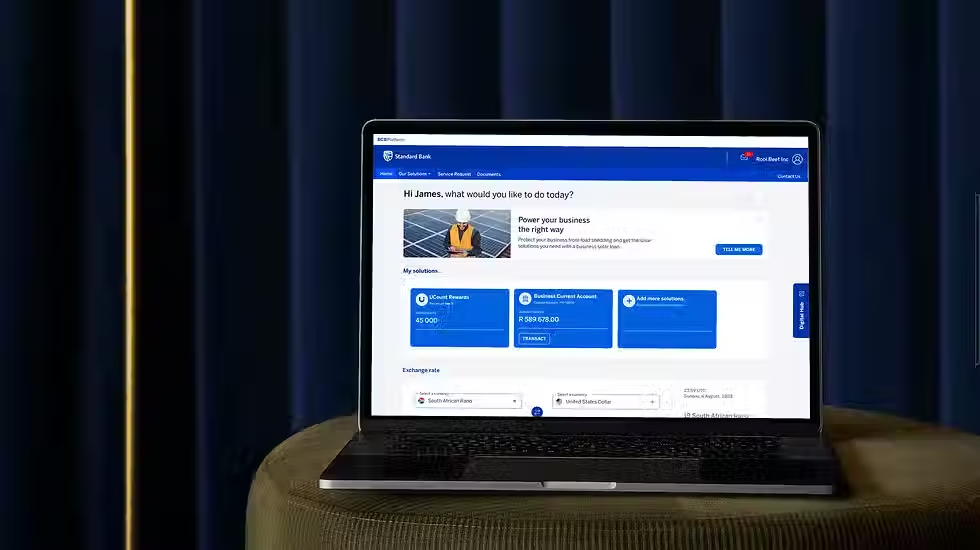
Designs
Collaboratively designing low-fidelity wireframes allowed me to effectively showcase the design thinking processes I aimed to integrate into the platform.
This approach provided a clearer perspective on how users would interact with proposed solutions, helping to refine the optimal problem-solving strategy.
At this stage, all our hard work came together. We were able to present refined designs that were polished in detail and incorporated essential elements for successful implementation, including the color palette, typography, imagery, icons, and other graphic components.


Documentation
Documentation would be included for designs in order to explain any complex processes for other members of the team, such a developers.
This consisted of:
-
A clear explanation for the purpose of a design occasionally accompanied by step-by-step guidelines on how they were built.
-
Visual elements (research) that added on to defining our thinking processes
-
Rules of when to use certain designs or components